Content, Structure and Layout
Ariadne differs from most CMS systems through its strict but flexible structuring of information. Through this structuring even very large websites remain managable.
Sites and directories
Ariadne stores all information in seperate objects in a clear folder structure. These objects can be pages, folders, images, files, but also more complex objects like addressbooks, newspapers, sites, etc. There are no 'fixed' locations or seperate sections for different types of content. Instead everything is stored in a hierarchical folder structure, which is entirely user manageable.
This freedom to organize content to your own liking, allows you to organize your website in a clear and simple way. Creating a new menu entry is automatic, just add a piece of content in the right place, and it will appear in the corresponding menu, no extra work required. In addition you won't see ugly URL's in an Ariadne system, since everything is stored in a filesystem like structure, with easy to remember names.
It does mean that you should give some thought about the structure of the content before embarking on creating the new Yahoo though. Later we will discuss a generic approach to structuring your site, which works for most sites.
Content and layout
Content and layout are strictly seperated in Ariadne. Content is stored in objects, layout is stored in templates. Any page Ariadne serves, is built from one or more objects, which get ordered and displayed through one or more templates.
An object can contain a piece of text, a name, address data, start and end-date for an event, etc. A template then defines whether or not this data is shown, and if so, where and how. It is even possible for a template to convert content from HTML to PDF or a Word document.
Templates define the look and feel of the site. They are usually made by programmers and designers. They make it easy to edit and maintain the site content, anyone who knows how to use Microsoft Word (or any other modern wordprocessor) knows how to manage a sites content.
Object Oriented CMS
Ariadne is an Object Oriented CMS, in short OOCMS. Object Orientation means that data and operations on that data are deeply connected. In fact, the operations or methods as they are called, are available on the same 'thing' or object that the data is in.
To make this distinction clear, take an addressbook with persons and organizations as an example. In a traditional system such an addressbook would typically be implemented through a relational database with (at least) two seperate tables, one for persons and one for organizations. Then a seperate program would have functions to read, add, edit and delete persons, and functions to read, add, edit and delete organizations. Extending this system requires adding things in many different places. This can get very complex very quickly.
An Object Oriented System works slightly different. Instead of two tables, it would have a collection of objects. Each object can either 'be' a person or an organization, and it knows what it is. Then a program that needs to display information, say a list on entries in the addressbook, would ask each object in turn to display itself. Since the object knows what kind of object it is, it can easily display the correct values.
Extending the traditional system with an extra type of information, say a specific kind of organization like government agencies, means adding an extra table, adding extra functions to handle the new type and then extending the main program so that it knows about the new table and the information in it.
To do the same for the OO system, all you need to do is define a new kind of object, and tell it that it looks a lot like an organization, but it might add some relevant extra information. Since you've told it it looks like an organization, it already knows how to a lot of stuff needed for the addressbook. It doesn't need an extra table, since everything is stored in a single object store. The main program doesn't need to be changed, since all it does is ask each object to display itself. So all you need to do is define the specific changes in the new type, called class in an OO system, in comparison with its ancestor class.
This is called inheritance, and Ariadne, like any OO system, uses it extensively. Not only can you inherit methods and data through classes, you can also inherit templates.
Inheritance and acquisition
Ariadne defines a number of different types of content, called classes. Each class is extended from another class, untill you get to the root class. The root class is the class from which all other classes are extended eventually. If you draw the links between classes, you get a tree like structure. This is what we call the class tree. Inheritance of data, methods and templates always flows from the top or root class to the child classes. Everything that is defined on the root class, is available in all the child classes, unless they override it. Here's an abbridged class tree for Ariadne:

So if you add a new method to the root class, which is called 'Object' in Ariadne, that method is automatically available in all Ariadne classes. But also, if you add a new template for the root class, it is also available in all the child classes. This makes it easy for you to define the main layout of your website, by defining templates on 'Object', which are automatically inherited by all other classes. But since a photobook differs from a normal page, you might want to change a few small things in how a photobook is shown. Ariadne allows you to do that, by breaking up your design in different templates, e.g. for a header, footer, menu and content. To change the photobook, you can keep the normal header, footer and menu templates, but just create a new content template for 'Photobook', which overrides the one for 'Object'.
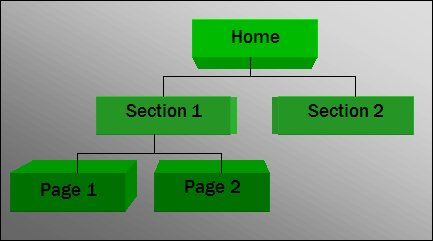
Ofcourse you may want to change the website design for a specific section of the site. That section contains the same types of objects as the rest of the site, so you can't simply define a new template. In this case another kind of inheritance comes into view, called acquisition. In Ariadne you can create templates in any part of a site, you just browse to an object and start writing a template. This template then overrides any similar named template defined on any object higher up in the data or object tree. Take the following data tree for example:

Home contains both information and templates that define the layout of the site. Section 1 and 2, as well as Page 1 and 2, contain only information. A visitor reaches the homepage of the site. Ariadne combines the information and the templates in the homepage to a full html page and sends it back to the visitors browser.
Next the visitor browses to Section 1, through the menu which was part of the templates. Section 1 has no templates defined on it, so Ariadne searches a level higher, Home. There it finds fitting templates, and uses those combined with the information in Section 1 to create the html page, which it again sends to the visitors browser.
Finally the visitor browses to Page 2. It also has no templates, so Ariadne searches a level higher in Section 1. There it also doesn't find a template, and again Ariadne searches a level higher, in Home, where it finds the same templates.
This way Ariadne uses the same and therefor consistent layout for all the requested pages, while it still changes the content for each page. Changing the templates at the root, Home, changes the layout for the entire site. You don't need to change each page in the site, Ariadne does that for you. Ariadne only creates the full reply, the full page with all navigation and content elements when a page is requested.
This acquisition mechanism also allows you to create slightly different looking sections in a site. All you need to do is define one or more of the templates in Home again, but slightly different in Section 1 or 2. Since Ariadne searches the objects in order, starting at the requested page, up to the root, it will find the nearest defined templates first.
In summary: Templates follow the inheritance tree to see if a template is applicable on any given object. They also follow the acquisition tree to see if a template is available on an object. A template must be defined on the object itself - or a parent - to be available according to the acquisition rules. A template must be defined on the class of an object - or any of its parent classes - to be applicable following the inheritance rules.