Ariadne User Interface
The first thing you'll see of the Ariadne user interface is the login screen. Ariadne requires that the browser has 'cookies' enabled, or you won't be able to login. The login screen actually is repeated, once in the main window, and once in a popup window, positioned exactly above the login form in the main window.

The first time you logon to Ariadne, you should use the login 'admin' and password 'muze'. These are the defaults Ariadne uses out of the box.
After logging on, you will be greeted by a screen like this:
On the left is the Ariadne data tree, in which you can browse through your sites. On the right is an overview of 'files' and options. We'll come to those later.
Browse through your site
The folders on the left work almost like the Windows Explorer, you can click on any of the  icons to open a folder. Unline the Windows Explorer however, Ariadne doesn't know in advance whether or not there are any items in a folder, so it displays a
icons to open a folder. Unline the Windows Explorer however, Ariadne doesn't know in advance whether or not there are any items in a folder, so it displays a  icon on all folder, so it may happen that when you open a folder, no items appear below it. This is normal.
icon on all folder, so it may happen that when you open a folder, no items appear below it. This is normal.
When you open or close folders, the icon changes into a rotating arrow to indicate it is loading the child folders. Ariadne is a web based application, what you see is a reflection of the information stored on a central server somewhere. So Ariadne needs to load a list of children from the remote server whenever you open a folder for the first time. This list is then cached, so the next time you open the folder, it doesn't need to ask the server.
The frame to the right doesn't change when you open or close folders, it only changes when you click on the name of a folder. It will then display the files and options for that folder.
You can also click on any of the 'files' on the right side. These 'files' can be any kind of object in Ariadne, folders, files, pages, users, etc. To keep things clear, we usually call them 'objects' instead of 'files'.
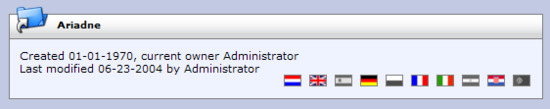
If you click once on an object in the list, that object will be selected. The header information above the list will change to display some information about the selected object, like this:

This tells you when the object was created, who is the owner, when it was last modified and by who. The flags tell you in which languages the content in this object is available. A grey flag means that the language is configured to be available, but no data is entered in that language. You can switch languages by clicking on one of the flags.
In addition, the panels to the left of the file list will also change and show information about the selected object. We'll explain each of these panels later.
You cannot see if the object has any child objects. Even if the object is not shown in the tree to the left, it can still have child objects. Ariadne allows any and all kinds of objects to have children, even files and images. To browse to the children of an object, simply double-click the object. You will see the entire right 'frame' change as Ariadne browses to the child object.
A short tour around the Ariadne explorer
The Ariadne Explorer gives you a lot of information and management options, we'll discuss them very briefly here. The more important options will be discussed later in more detail.
The first block is the list of actions on the current object. Depending on the grants you have been given, the list may look different, but this is the full list. If you are logged on as Administrator, you should always see the full list.
- Add new object:
 This allows you to create
This allows you to create
new content objects in the current folder.
- Edit: This allows you to edit the contents of the current object.
- Rename / move: This allows you to change the filename or move the object to a completely different location.
- Copy: Creates a copy of the current object, with all its children, at a new location.
- Link: Be careful with this option. It creates an extra filename, which may be in a completely different folder, but which actually is the same object.
- Delete: Deletes the object from Ariadne.
- Mogrify: This allows you to change the type of an object without changing the internal data, for example a psection can be mogrified into a pdir. Use with care, not all types are compatible from one type to the next.
- Import: Allows you to import an entire data tree from a special Ariadne export file.
- Export Ariadne: Exports an entire data tree to an Ariadne export file.
- View webpage: Opens a new window with the current object using the default template. In effect it opens the website at the current page.
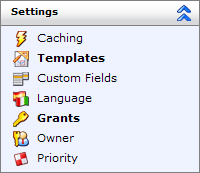
The second block is a list of settings you can change, which affect not only the current object, but also its children.
- Caching
 : This allows you to fine tune the Ariadne caching mechanism. This is very important to achieve good performance.
: This allows you to fine tune the Ariadne caching mechanism. This is very important to achieve good performance.
- Templates: This allows you to change the layout templates for your site, or part of a site.
- Custom fields: An advanced feature which makes it easy to quickly extend objects with extra data fields.
- Language: This setting regulates which languages are available in the site, and which language is the default.
- Grants: The user and group rights management dialog.
- Owner: Allows you to change the user that 'owns' this object. Usefull in combination with the 'owner' grant.
- Priority: This allows you to re-order objects in a folder.
The next block may be either a list of information or the 'SVN settings' block. This depends on a configuration setting of Ariadne. SVN is a versioning system, also called 'subversion'. It is used in Ariadne to keep track of changes in templates and to distribute them among different installations. Out of the box SVN is not enabled.
The next block is a list of information, which may be useful when editing a site with a team of editors. In addition each class contains an extra block with information specific to that class. Below you see the information block for a Site object.
- Type
 tells you what kind of object it is.
tells you what kind of object it is.
- Target is only shown for shortcuts and tells you to which path the shortcut points.
- Size is the size of the object in the database. In the case of files, the object may also contain information which is stored on disk, which currently isn't counted in the object size.
- Priority is a numeric value, which is used in ordering objects. Higher numbers mean a higher (earlier) position in listings.
- ID is the current unique id number of the object in Ariadne. This number can change when exporting / importing data from Ariadne, so you should never rely on this to stay the same.
Each of the blocks can be hidden or expanded by clicking on the double blue arrows in the right top. Ariadne remembers the setting, so when browsing to other objects the block stays hidden or expanded untill you click on the arrows again.
The toolbar
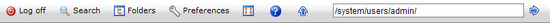
The Ariadne toolbar is always visible and has some often used functionality:

The first button is the logoff button. It will do what it says it does, without asking twice, so don't push it unless you really want to log off.
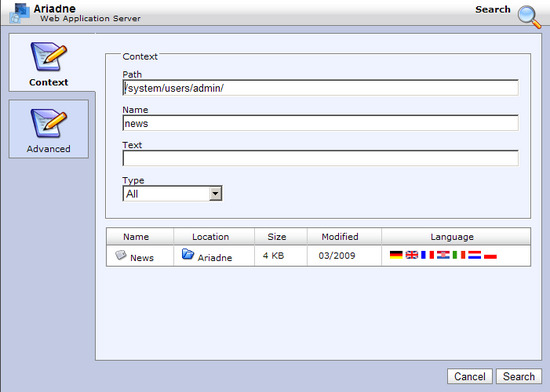
The next button opens a search window like this:

This allows you to simply search for the name of an object or a string of text in either the name, summary or page content of the object. You can filter on specific types.
The Folders button toggles the tree on the left.
The preferences button allows you to select your preferred language for Ariadne's user interface. It also allows you to narrow down the languages you see in the edit dialogs. This does not mean that the data isn't there, just that it will be hidden from you. This allows you to concentrate on just the data you want to see.
Next to that is the viewmode menu. It allows you to switch between 'List', 'Icons' and 'Details' view. The Icons view also shows thumbnails of images. The details view is a table view with more information per object.
Next is the help menu, which will open this website for you. The about.. entry tells you the exact version of Ariadne you are working with.
The last button is the 'folder up' button. This will browse one level up in the Ariadne store.
Finally you see the path input. This shows the full path to the current object. You can edit this to browse to a different path, if you now it. Pressing enter or pushing the blue arrow to the right will bring you there.
Elements of a site
Ariadne uses a lot of different types of object. Each type has its own set of properties and its own specific use. Below is a list of common object types you will find in many Ariadne websites.
 |
The Site object is the root of any website. Among other things it contains the root url of a website. |
 |
The Section object is used to divide a website into different logical sections. This allows you to create seperate layout and menu's for each section. |
 |
The Directory object is, well, a directory. Any object in Ariadne can contain objects, but the directory makes it easier to manage. |
 |
The Page object is the basic building block. Use this for pages which won't get any child pages. Page objects aren't shown in the tree view in the Ariadne user interface. |
 |
The Photobook object is a directory specifically for Photo objects. It has additional settings for the thumbnail (large icon) view. |
 |
The Photo object is a File object that knows how to do some useful image manipulations, like thumbnails, watermarking, etc. Always use the Photo class if you upload any images. |
 |
The Newspaper is a special container for Articles. It knows how to do some intelligent ordering of Articles and creates an news archive automatically. |
 |
The Article is a Page with extra start and end time. In combination with the Newspaper class you can create a news page which automates news and announcement publishing and archiving. |
There are more classes available in Ariadne, but these are the most often used. Using the correct object types, you can create a well structured website for which comprehensive navigation and layout can easily be created with Ariadne's templates.
Edit a page
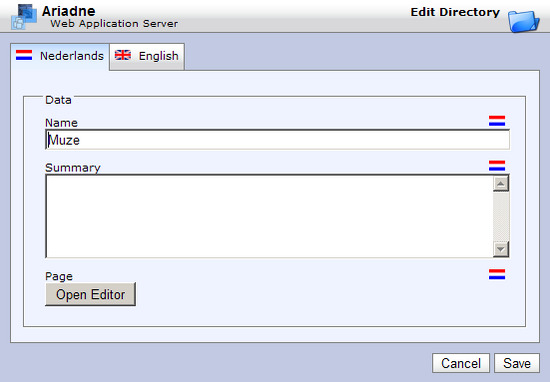
All objects in Ariadne must have a path and at least one name (or title). In addition most of the objects also have a summary and a page. The summary usually only contains text, but the page may contain any html content. You can edit any of these elements (and usually more) by browsing to the object and clicking on 'Edit objectname'. A dialog much like the one below will popup:

In this case the object is a Directory object, as you can see in the top right corner. All objects have a name field, most have a summary field and a lot have the 'Open Editor' button.
As you can see, the current object is available in two languages, English and 'Nederlands' (Dutch). Simply click on a tab and you switch to the other language. You are still editing the same object, just in a different language. How many tabs you see depends on your personal language settings (see the preferences dialog earlier in this chapter), as well as the language settings of the site. We'll get to that in chapter 10.
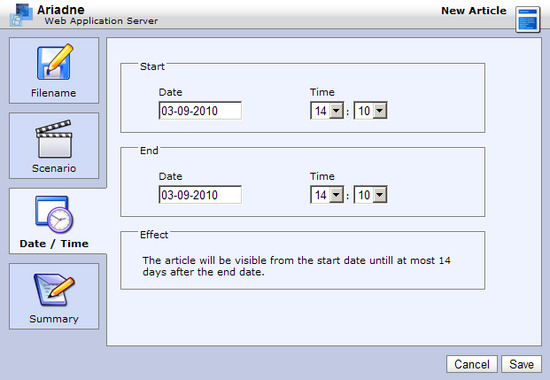
Some dialogs are split up into multiple sections, each section is displayed as an icon at the left, like this one for an Article object:

If you look closely you'll notice the language tabs have disappeared. This happens on dialog screens which don't show language specific content. In this case the start and end date do not change for a specific language, so there is no need to switch between different languages here.
The 'Open Editor' button opens a new window with a full featured 'What You See Is What You Get' (WYSIWYG) html editor. This is the Rich Text Editor from the Yahoo User Interface library (YUI).
For now, just remember, you can edit any object anywhere, by browsing to it and pressing the 'Edit' link. The exact dialog will differ depending on what type of object you are editing, but the basic functionality is the same. You can press cancel any time, and no changes made in this dialog will be saved (except for any changes you saved already in the WYSIWYG editor).
Add new content
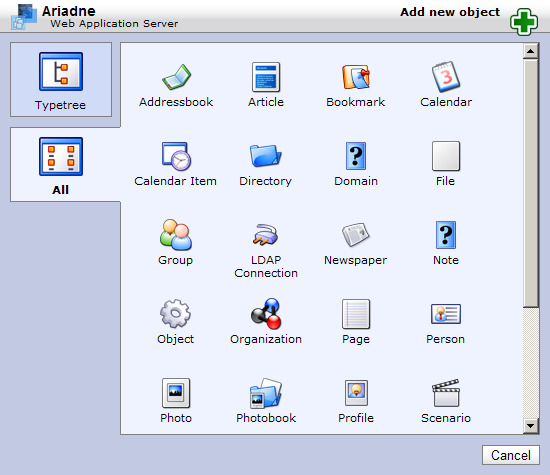
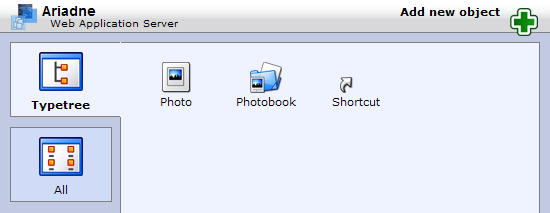
Adding a new page works almost exactly like editing a page. First browse to a directory in which you want to add a page. Then click on 'Add new object'. You will be presented with a selection screen much like the one below:

As you can see there are a lot of different types of content you can create. If you look carefully, you'll notice that not all the types mentioned earlier are even available in this list. Whenever you press 'add new object', Ariadne takes into account what kind of content you might want to add in the current directory. It does this by checking the type of object the current directory is, and then checking a list of object types which are available to add under that directory. In this case the list is that of all object types which can be added under a Site object. But the list is a lot smaller when you are adding content under a Photobook object:

Below a photobook you can only create Photo's, new Photobooks (for categorisation) and shortcuts to other content or photobooks. All object types have a similar list associated with them. You can change this list yourself through a special template called 'typetree.ini', which comes in handy when you create your own object types.
If you already have an Ariadne account and are browsing through it, you may notice a difference between your selection screen and the ones above, you may not have the 'All' and 'Typetree' tabs on the left. Don't worry, it's a feature that is only visible if you have the 'layout' grant. It allows you to select an object type from the full list at all times.
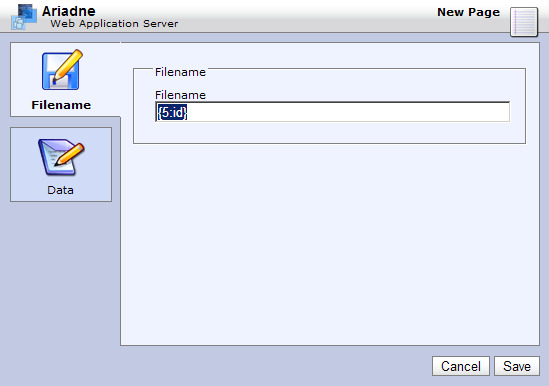
Select the Page object type from the list and click on it. The dialog now changes to this:

When you add any kind of new object, the dialog always starts with this screen, asking you for a filename. Filenames in Ariadne are a bit more limited then filenames in Windows. Only normal letters and numbers are valid, as well as the underscore (_) and the dot (.). The default value in the filename field is a very special value. Whenever you enter the code '{id}' info a filename field, Ariadne will generate a unique filename automatically. It does this by adding a unique number in place of the '{id}' code. The specific code '{5:id}' tells Ariadne to pad out the number to 5 characters. The first filename in a directory would in this case become '00001'.
In most cases you should take care to enter a readable and descriptive filename, instead of the default code. The filename is what you see in the URL or Address bar in your browser. Descriptive filenames help visitors to remember your site and the location of specific pages, they'll make it easier for visitors to link to your site. You should take care however to not make the filenames too long. Ariadne has a limit to how long the entire path may become, which is 256 characters by default. If you routinely use filenames with 16 characters or more, you'll reach that limit pretty soon.
However, when adding articles to a newspaper for example, there's usually no need to create a descriptive filename, since articles are usually only relevant a short while anyway.
Ariadne is case insensitive. It doesn't care what case you enter a filename in, it does however remember the case, and uses the exact case you entered in any url's it generates.
After entering the filename, you can continue with the rest of the dialog, just like when you edit a page. There is one small difference. If you open the editor, add some html, and press save, the page isn't immediately saved. Instead the html you just entered is stored in the dialog. Only when you press save in this dialog is the html content saved. The reason is very simply, when you add a page, the page doesn't exist untill you actually press 'Save', so there is no object in which the html editor can save the page contents yet.
Continue reading 'Starting a New Site'.
